Honoスタック
Honoは、簡単なことを簡単に行い、難しいことも簡単に行えるようにします。JSONを返すだけでなく、REST APIサーバーやクライアントを含むフルスタックアプリケーションを構築するのに適しています。
RPC
HonoのRPC機能を使用すると、コードをほとんど変更せずにAPI仕様を共有できます。hcによって生成されたクライアントは仕様を読み取り、エンドポイントに型安全にアクセスします。
以下のライブラリがそれを可能にします。
- Hono - APIサーバー
- Zod - バリデーター
- Zodバリデーターミドルウェア
hc- HTTPクライアント
これらのコンポーネントのセットをHonoスタックと呼ぶことができます。それでは、これを使用してAPIサーバーとクライアントを作成しましょう。
APIの作成
まず、GETリクエストを受け取り、JSONを返すエンドポイントを作成します。
ts
import { Hono } from 'hono'
const app = new Hono()
app.get('/hello', (c) => {
return c.json({
message: `Hello!`,
})
})Zodを使用したバリデーション
クエリパラメーターの値を受け取るためにZodでバリデーションを行います。

ts
import { zValidator } from '@hono/zod-validator'
import { z } from 'zod'
app.get(
'/hello',
zValidator(
'query',
z.object({
name: z.string(),
})
),
(c) => {
const { name } = c.req.valid('query')
return c.json({
message: `Hello! ${name}`,
})
}
)型の共有
エンドポイントの仕様をエミットするために、その型をエクスポートします。
ts
const route = app.get(
'/hello',
zValidator(
'query',
z.object({
name: z.string(),
})
),
(c) => {
const { name } = c.req.valid('query')
return c.json({
message: `Hello! ${name}`,
})
}
)
export type AppType = typeof routeクライアント
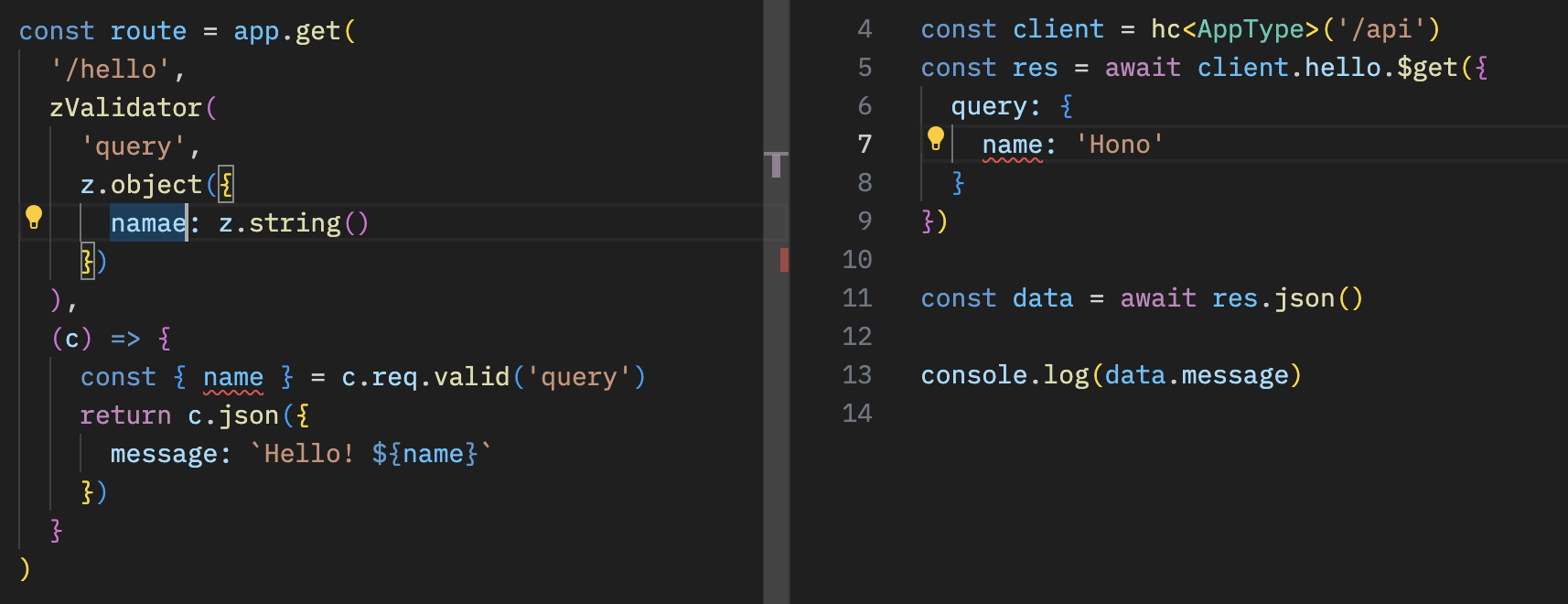
次に、クライアント側の実装です。AppType型をジェネリクスとしてhcに渡して、クライアントオブジェクトを作成します。すると、魔法のように補完が機能し、エンドポイントパスとリクエスト型が提案されます。

ts
import { AppType } from './server'
import { hc } from 'hono/client'
const client = hc<AppType>('/api')
const res = await client.hello.$get({
query: {
name: 'Hono',
},
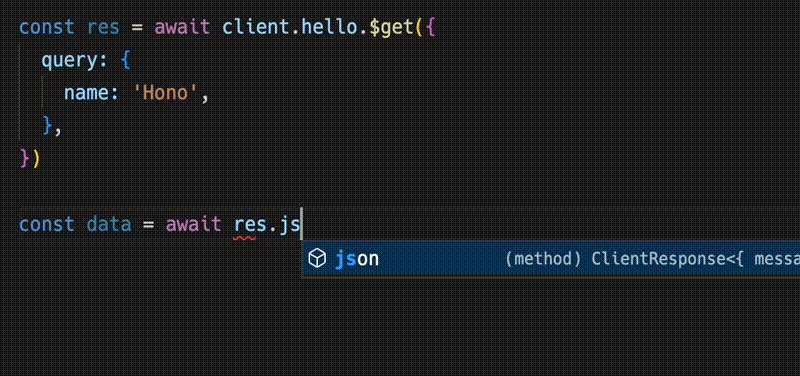
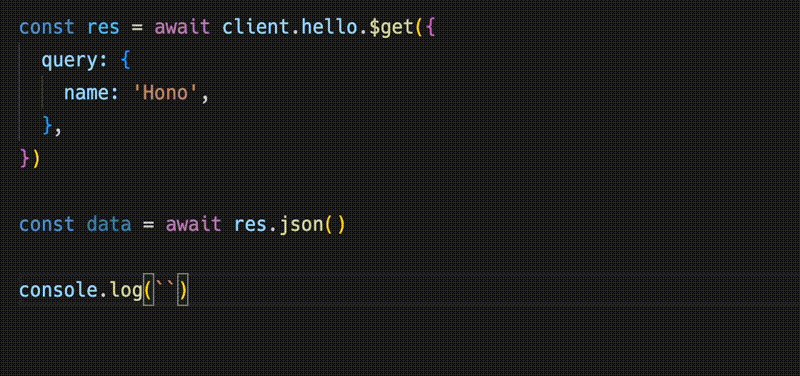
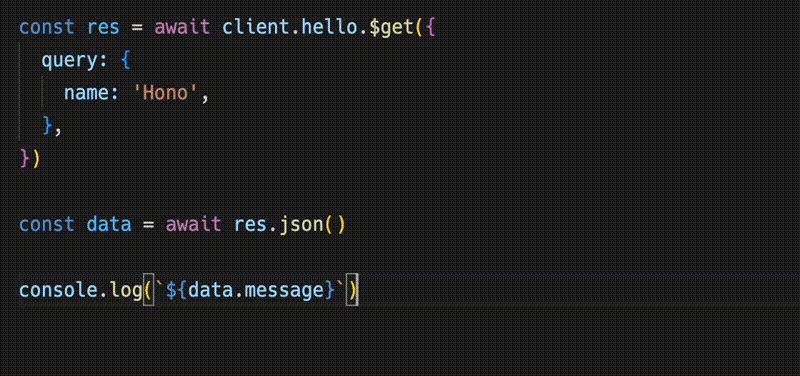
})Responseはfetch APIと互換性がありますが、json()で取得できるデータには型があります。

ts
const data = await res.json()
console.log(`${data.message}`)API仕様を共有するということは、サーバー側の変更を認識できることを意味します。

Reactを使用する場合
Reactを使用してCloudflare Pagesでアプリケーションを作成できます。
APIサーバー。
ts
// functions/api/[[route]].ts
import { Hono } from 'hono'
import { handle } from 'hono/cloudflare-pages'
import { z } from 'zod'
import { zValidator } from '@hono/zod-validator'
const app = new Hono()
const schema = z.object({
id: z.string(),
title: z.string(),
})
type Todo = z.infer<typeof schema>
const todos: Todo[] = []
const route = app
.post('/todo', zValidator('form', schema), (c) => {
const todo = c.req.valid('form')
todos.push(todo)
return c.json({
message: 'created!',
})
})
.get((c) => {
return c.json({
todos,
})
})
export type AppType = typeof route
export const onRequest = handle(app, '/api')ReactとReact Queryを使用するクライアント。
tsx
// src/App.tsx
import {
useQuery,
useMutation,
QueryClient,
QueryClientProvider,
} from '@tanstack/react-query'
import { AppType } from '../functions/api/[[route]]'
import { hc, InferResponseType, InferRequestType } from 'hono/client'
const queryClient = new QueryClient()
const client = hc<AppType>('/api')
export default function App() {
return (
<QueryClientProvider client={queryClient}>
<Todos />
</QueryClientProvider>
)
}
const Todos = () => {
const query = useQuery({
queryKey: ['todos'],
queryFn: async () => {
const res = await client.todo.$get()
return await res.json()
},
})
const $post = client.todo.$post
const mutation = useMutation<
InferResponseType<typeof $post>,
Error,
InferRequestType<typeof $post>['form']
>(
async (todo) => {
const res = await $post({
form: todo,
})
return await res.json()
},
{
onSuccess: async () => {
queryClient.invalidateQueries({ queryKey: ['todos'] })
},
onError: (error) => {
console.log(error)
},
}
)
return (
<div>
<button
onClick={() => {
mutation.mutate({
id: Date.now().toString(),
title: 'Write code',
})
}}
>
Add Todo
</button>
<ul>
{query.data?.todos.map((todo) => (
<li key={todo.id}>{todo.title}</li>
))}
</ul>
</div>
)
}