Server-Timing ミドルウェア
Server-Timing ミドルウェアは、レスポンスヘッダーにパフォーマンスメトリクスを提供します。
情報
注: Cloudflare Workersでは、タイマーは最後のI/Oの時間のみを表示するため、タイマーのメトリクスは正確ではない可能性があります。
インポート
ts
import { Hono } from 'hono'
import { timing, setMetric, startTime, endTime } from 'hono/timing'
import type { TimingVariables } from 'hono/timing'使い方
js
// Specify the variable types to infer the `c.get('metric')`:
type Variables = TimingVariables
const app = new Hono<{ Variables: Variables }>()
// add the middleware to your router
app.use(timing());
app.get('/', async (c) => {
// add custom metrics
setMetric(c, 'region', 'europe-west3')
// add custom metrics with timing, must be in milliseconds
setMetric(c, 'custom', 23.8, 'My custom Metric')
// start a new timer
startTime(c, 'db');
const data = await db.findMany(...);
// end the timer
endTime(c, 'db');
return c.json({ response: data });
});条件付きで有効化
ts
const app = new Hono()
app.use(
'*',
timing({
// c: Context of the request
enabled: (c) => c.req.method === 'POST',
})
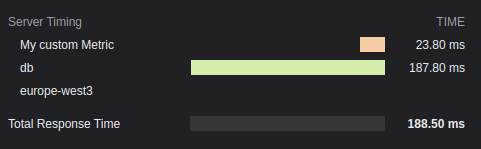
)結果

オプション
オプション total: boolean
レスポンスの合計時間を表示します。デフォルトはtrueです。
オプション enabled: boolean | (c: Context) => boolean
ヘッダーにタイミングを追加するかどうか。デフォルトはtrueです。
オプション totalDescription: boolean
レスポンスの合計時間の説明。デフォルトはTotal Response Timeです。
オプション autoEnd: boolean
リクエストの終了時にstartTime()を自動的に終了するかどうか。無効にした場合、手動で終了していないタイマーは表示されません。
オプション crossOrigin: boolean | string | (c: Context) => boolean | string
このタイミングヘッダーが読み取れるオリジン。
- falseの場合、現在のオリジンからのみ。
- trueの場合、すべてのオリジンから。
- 文字列の場合、このドメインから。複数のドメインはカンマで区切る必要があります。
デフォルトはfalseです。詳細については、ドキュメントを参照してください。
